

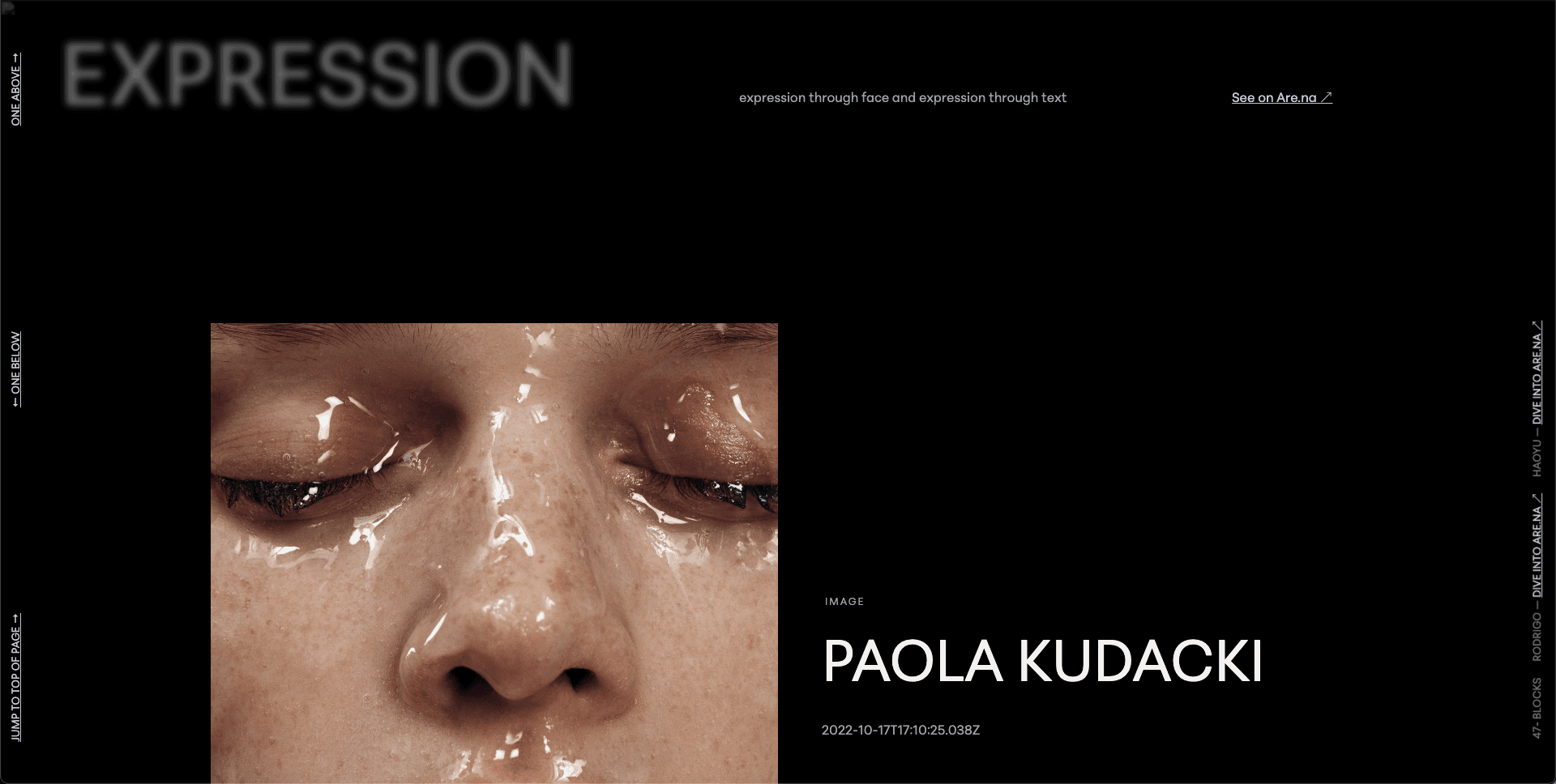
Expression Through Face and Expression Through Text
The way we communicate fascinates me. A single glance can convey a lifetime of emotions; a carefully chosen word can spark revolutions. Faces and text are two of the most universal and personal forms of expression, yet they speak in entirely different languages.
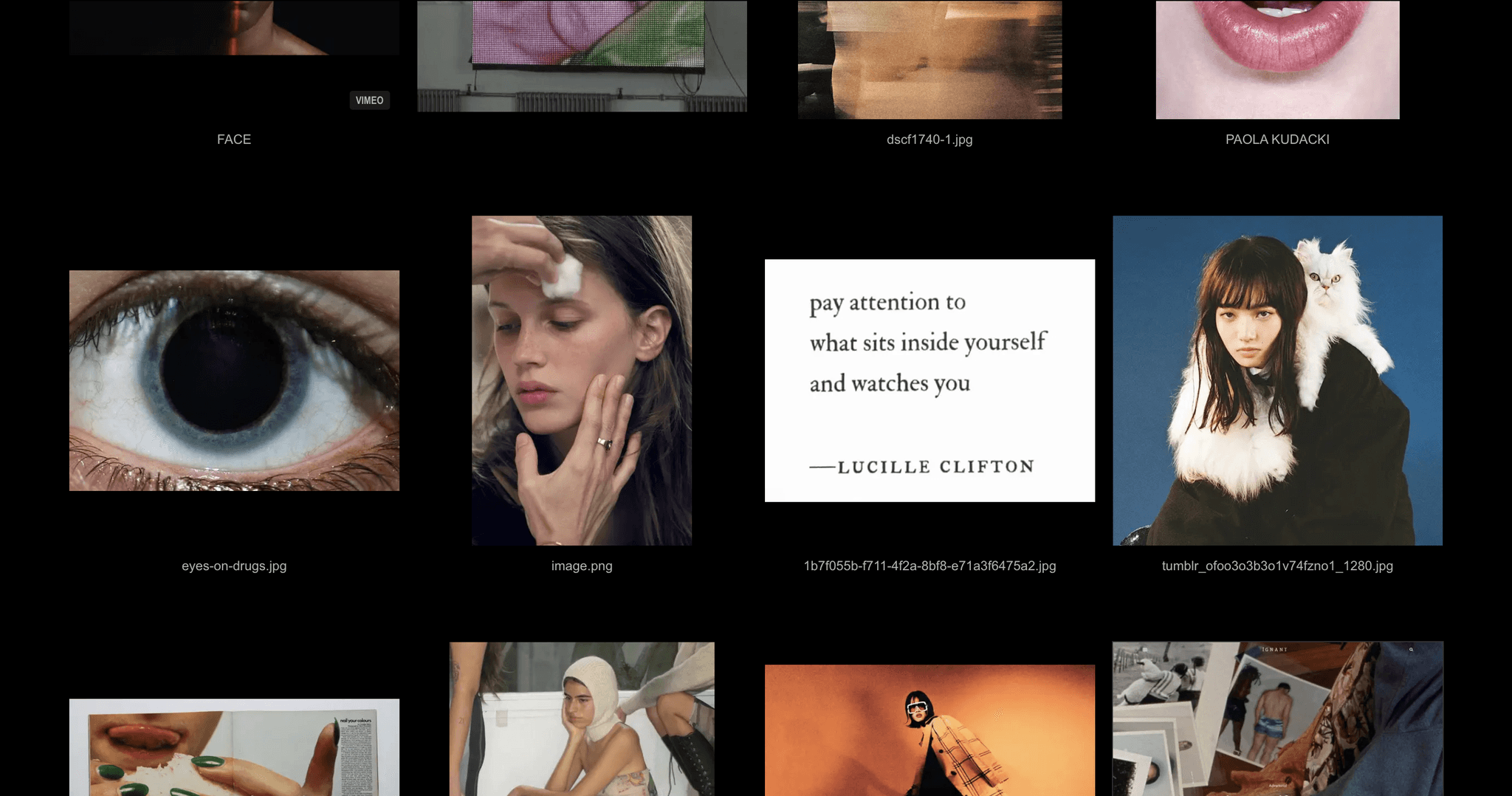
One day, as I scrolled through a photo series of portraits juxtaposed with handwritten notes, I found myself captivated by the interplay. The raw vulnerability of a furrowed brow paired with the deliberate structure of words created a narrative that felt profoundly human. I began to wonder:
What happens when we look at these two forms of expression side by side?
How do they complement or contradict one another?
Could a digital space allow us to explore these relationships interactively?

The Spark Behind the Project: Exploring Expression in Duality
That curiosity sparked the idea for this project. I wanted to create something that not only displayed these two mediums but also invited others to explore the nuances between them. By bringing together faces and text in a digital environment, I aimed to capture the spectrum of human expression—raw and refined, intuitive and intentional, emotional and intellectual.
Are.na became my tool of choice, a platform where I could collect and connect diverse pieces of this story. It allowed me to blend visual and textual elements seamlessly, turning an abstract concept into a living, breathing collection. My goal was clear: design an interface that would not only present this collection but also let users engage with it, discovering their own meanings in the connections between faces and text.
And so, Expression Through Face and Expression Through Text was born—a project about the beauty of what we say without words and the impact of what we choose to say with them.

Overcoming Challenges: From Integration to Optimization
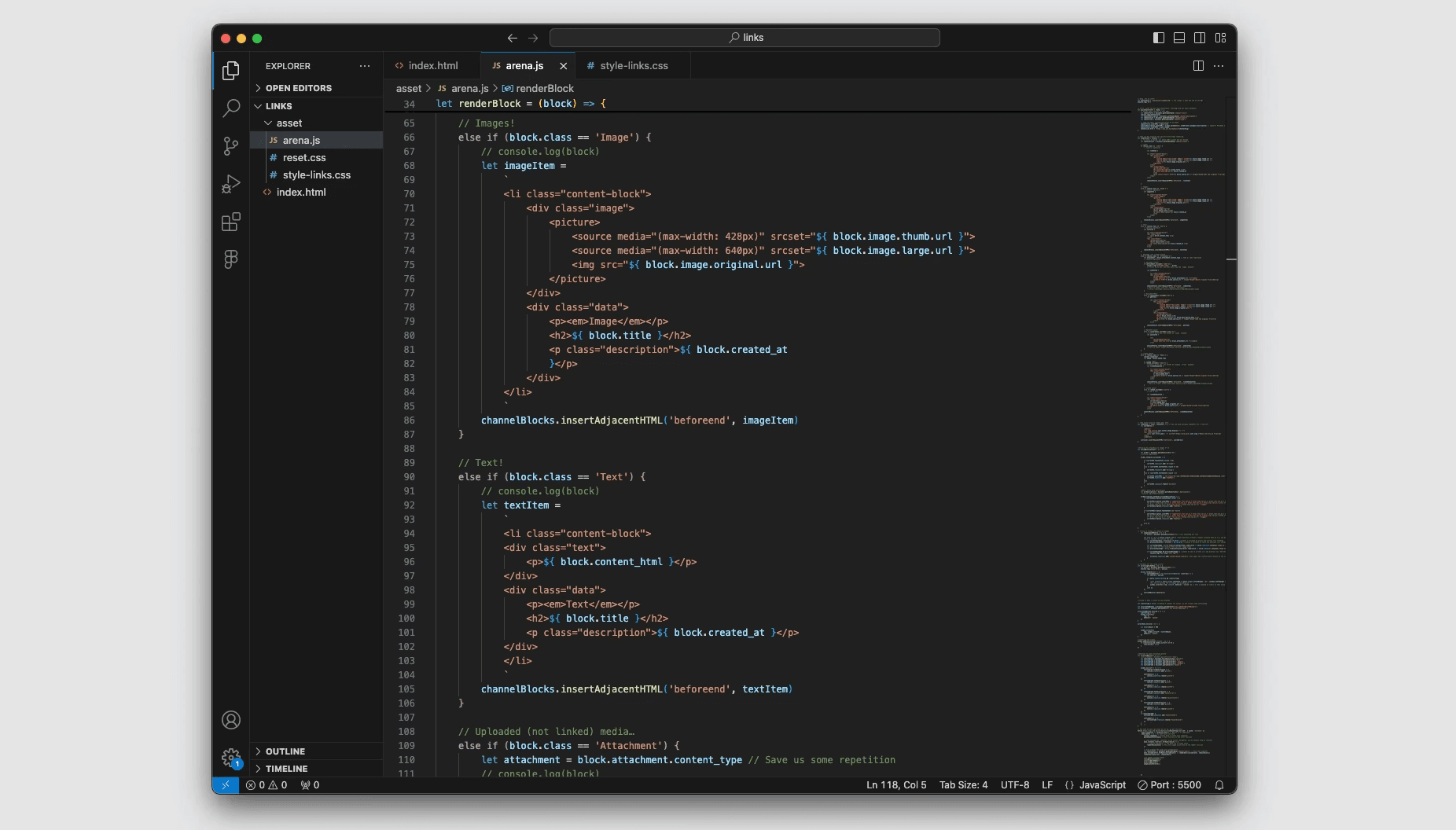
API Integration:
Bringing this project to life required merging technical precision with creative intent. Working with Are.na's API was one of the first challenges. As I delved into dynamically fetching content, I encountered challenges in handling diverse data types and edge cases, such as missing metadata or unsupported formats.
Glitch Animation:
Then came the challenge of integrating glitch animations to reflect the theme’s imperfect, fragmented nature. While visually impactful, the animations introduced a sluggish scrolling experience, pushing me to rethink the balance between concept and usability.
By fine-tuning the animations and optimizing performance elsewhere, I found a middle ground where the visual storytelling remained intact without sacrificing too much of the user experience.


Related work


